 网站内容是其核心,而高质量的内容能够吸引更多的访问者,提高网站的点击率,并有助于提升搜索引擎排名。与纯文本相比,图文结合的文章不仅增强了阅读体验,还能有效吸引读者。然而,一个显著的问题是,当图片数量过多时,可能会拖慢网站速度。为了解决这一问题,优化网站图片加载速度至关重要。一些有效的技巧:1. 选择合适的图片格式:不同的图片格式具有不同的质量和文件大小,选择合适的格式可以优化图片加载时间。2. 压缩文件大小:通过使用工具如TinyPNG、ImageOptim等来压缩图片,可以减少文件大小,从而加快加载速度。3. 优化图片尺寸:调整图片尺寸以适应网站设计,避免过大的图片导致加载缓慢。例如,对于大多数网站,较小的图片通常更合适。4. 启用浏览器缓存:如果网站支持,可以通过设置浏览器缓存来减少每次访问时的图片下载次数,加快页面加载速度。5. 禁止图片盗链:确保网站不受到未经授权的图片盗链影响,这可以防止用户访问时加载服务器上的图片,从而减轻服务器负担。6. 实施延迟加载:在关联查询中利用延迟加载,先加载主信息,再根据需要加载相关联的信息。这种方法可以只请求显示当前屏幕所需的图片,从而减少服务器压力。7. 使用CDN加速:通过内容分发网络(CDN)将图片存储在不同的地理位置,可以使得用户就近获取所需内容,从而提高加载速度。8. 考虑使用无损压缩:针对高质量视觉效果的照片等进行无损压缩,这样既能保持图片质量,又能减少文件大小,提升加载速度。9. 采用有损压缩:对于简单的图像,可以使用有损压缩技术来减少文件大小,同时保持图片的基本可读性。综上所述,网站图片加载优化是一个多方面的工作,涉及选择合适的图片格式、压缩文件大小、优化图片尺寸、启用浏览器缓存、禁止图片盗链、实施延迟加载、使用CDN加速以及考虑使用无损和有损压缩等多个方面。通过这些方法,可以有效地提升网站图片的加载速度,改善用户体验,并最终增强网站的性能和吸引力。
网站内容是其核心,而高质量的内容能够吸引更多的访问者,提高网站的点击率,并有助于提升搜索引擎排名。与纯文本相比,图文结合的文章不仅增强了阅读体验,还能有效吸引读者。然而,一个显著的问题是,当图片数量过多时,可能会拖慢网站速度。为了解决这一问题,优化网站图片加载速度至关重要。一些有效的技巧:1. 选择合适的图片格式:不同的图片格式具有不同的质量和文件大小,选择合适的格式可以优化图片加载时间。2. 压缩文件大小:通过使用工具如TinyPNG、ImageOptim等来压缩图片,可以减少文件大小,从而加快加载速度。3. 优化图片尺寸:调整图片尺寸以适应网站设计,避免过大的图片导致加载缓慢。例如,对于大多数网站,较小的图片通常更合适。4. 启用浏览器缓存:如果网站支持,可以通过设置浏览器缓存来减少每次访问时的图片下载次数,加快页面加载速度。5. 禁止图片盗链:确保网站不受到未经授权的图片盗链影响,这可以防止用户访问时加载服务器上的图片,从而减轻服务器负担。6. 实施延迟加载:在关联查询中利用延迟加载,先加载主信息,再根据需要加载相关联的信息。这种方法可以只请求显示当前屏幕所需的图片,从而减少服务器压力。7. 使用CDN加速:通过内容分发网络(CDN)将图片存储在不同的地理位置,可以使得用户就近获取所需内容,从而提高加载速度。8. 考虑使用无损压缩:针对高质量视觉效果的照片等进行无损压缩,这样既能保持图片质量,又能减少文件大小,提升加载速度。9. 采用有损压缩:对于简单的图像,可以使用有损压缩技术来减少文件大小,同时保持图片的基本可读性。综上所述,网站图片加载优化是一个多方面的工作,涉及选择合适的图片格式、压缩文件大小、优化图片尺寸、启用浏览器缓存、禁止图片盗链、实施延迟加载、使用CDN加速以及考虑使用无损和有损压缩等多个方面。通过这些方法,可以有效地提升网站图片的加载速度,改善用户体验,并最终增强网站的性能和吸引力。 网站内容是其核心,而高质量的内容能够吸引更多的访问者,提高网站的点击率,并有助于提升搜索引擎排名。与纯文本相比,图文结合的文章不仅增强了阅读体验,还能有效吸引读者。然而,一个显著的问题是,当图片数量过多时,可能会拖慢网站速度。为了解决这一问题,优化网站图片加载速度至关重要。一些有效的技巧:1. 选择合适的图片格式:不同的图片格式具有不同的质量和文件大小,选择合适的格式可以优化图片加载时间。2. 压缩文件大小:通过使用工具如TinyPNG、ImageOptim等来压缩图片,可以减少文件大小,从而加快加载速度。3. 优化图片尺寸:调整图片尺寸以适应网站设计,避免过大的图片导致加载缓慢。例如,对于大多数网站,较小的图片通常更合适。4. 启用浏览器缓存:如果网站支持,可以通过设置浏览器缓存来减少每次访问时的图片下载次数,加快页面加载速度。5. 禁止图片盗链:确保网站不受到未经授权的图片盗链影响,这可以防止用户访问时加载服务器上的图片,从而减轻服务器负担。6. 实施延迟加载:在关联查询中利用延迟加载,先加载主信息,再根据需要加载相关联的信息。这种方法可以只请求显示当前屏幕所需的图片,从而减少服务器压力。7. 使用CDN加速:通过内容分发网络(CDN)将图片存储在不同的地理位置,可以使得用户就近获取所需内容,从而提高加载速度。8. 考虑使用无损压缩:针对高质量视觉效果的照片等进行无损压缩,这样既能保持图片质量,又能减少文件大小,提升加载速度。9. 采用有损压缩:对于简单的图像,可以使用有损压缩技术来减少文件大小,同时保持图片的基本可读性。综上所述,网站图片加载优化是一个多方面的工作,涉及选择合适的图片格式、压缩文件大小、优化图片尺寸、启用浏览器缓存、禁止图片盗链、实施延迟加载、使用CDN加速以及考虑使用无损和有损压缩等多个方面。通过这些方法,可以有效地提升网站图片的加载速度,改善用户体验,并最终增强网站的性能和吸引力。
网站内容是其核心,而高质量的内容能够吸引更多的访问者,提高网站的点击率,并有助于提升搜索引擎排名。与纯文本相比,图文结合的文章不仅增强了阅读体验,还能有效吸引读者。然而,一个显著的问题是,当图片数量过多时,可能会拖慢网站速度。为了解决这一问题,优化网站图片加载速度至关重要。一些有效的技巧:1. 选择合适的图片格式:不同的图片格式具有不同的质量和文件大小,选择合适的格式可以优化图片加载时间。2. 压缩文件大小:通过使用工具如TinyPNG、ImageOptim等来压缩图片,可以减少文件大小,从而加快加载速度。3. 优化图片尺寸:调整图片尺寸以适应网站设计,避免过大的图片导致加载缓慢。例如,对于大多数网站,较小的图片通常更合适。4. 启用浏览器缓存:如果网站支持,可以通过设置浏览器缓存来减少每次访问时的图片下载次数,加快页面加载速度。5. 禁止图片盗链:确保网站不受到未经授权的图片盗链影响,这可以防止用户访问时加载服务器上的图片,从而减轻服务器负担。6. 实施延迟加载:在关联查询中利用延迟加载,先加载主信息,再根据需要加载相关联的信息。这种方法可以只请求显示当前屏幕所需的图片,从而减少服务器压力。7. 使用CDN加速:通过内容分发网络(CDN)将图片存储在不同的地理位置,可以使得用户就近获取所需内容,从而提高加载速度。8. 考虑使用无损压缩:针对高质量视觉效果的照片等进行无损压缩,这样既能保持图片质量,又能减少文件大小,提升加载速度。9. 采用有损压缩:对于简单的图像,可以使用有损压缩技术来减少文件大小,同时保持图片的基本可读性。综上所述,网站图片加载优化是一个多方面的工作,涉及选择合适的图片格式、压缩文件大小、优化图片尺寸、启用浏览器缓存、禁止图片盗链、实施延迟加载、使用CDN加速以及考虑使用无损和有损压缩等多个方面。通过这些方法,可以有效地提升网站图片的加载速度,改善用户体验,并最终增强网站的性能和吸引力。少长咸集
 上一篇抖音文案怎么复制完整文字(短视频文案提取方法)发表于2024-12-04 浏览22 评论0
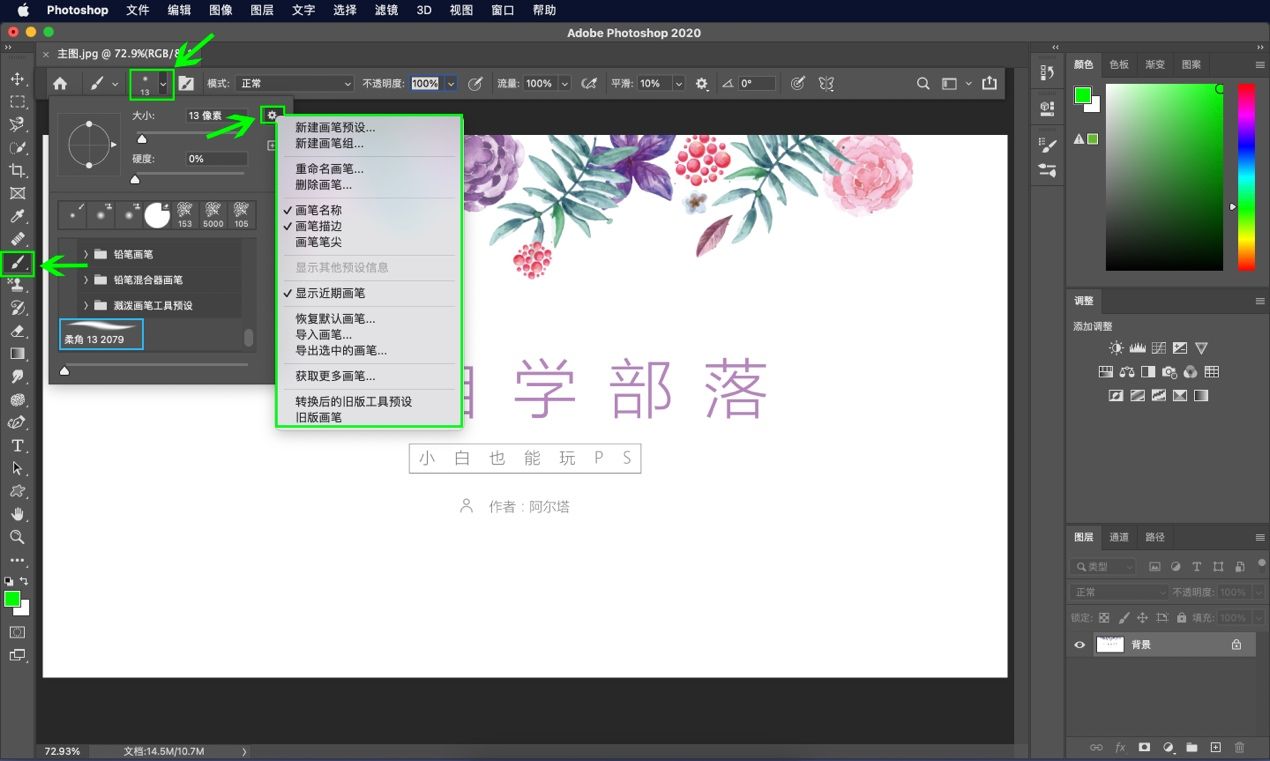
上一篇抖音文案怎么复制完整文字(短视频文案提取方法)发表于2024-12-04 浏览22 评论0 下一篇ps工具预设是什么意思(ps画笔预设管理方法)发表于2024-12-04 浏览22 评论0
下一篇ps工具预设是什么意思(ps画笔预设管理方法)发表于2024-12-04 浏览22 评论0 抖音粉丝0到100w的核心玩法浏览786 评论0抖音网红
抖音粉丝0到100w的核心玩法浏览786 评论0抖音网红 抖音电商怎么玩?浏览700 评论0抖音网红
抖音电商怎么玩?浏览700 评论0抖音网红 如何快速的在抖音火起来?浏览722 评论0抖音网红
如何快速的在抖音火起来?浏览722 评论0抖音网红 抖音粉丝哪里买最便宜浏览746 评论0抖音网红
抖音粉丝哪里买最便宜浏览746 评论0抖音网红 抖音粉丝有什么用处浏览614 评论0抖音网红
抖音粉丝有什么用处浏览614 评论0抖音网红 抖音粉丝有5000能赚到多少钱浏览761 评论0抖音网红
抖音粉丝有5000能赚到多少钱浏览761 评论0抖音网红 买抖音千粉的是什么人浏览657 评论0抖音网红
买抖音千粉的是什么人浏览657 评论0抖音网红 抖音涨粉丝最快的方法浏览527 评论0抖音网红
抖音涨粉丝最快的方法浏览527 评论0抖音网红 抖音粉丝灯牌升级表浏览506 评论0抖音网红
抖音粉丝灯牌升级表浏览506 评论0抖音网红 抖音粉丝多少就可以有收入浏览132 评论0抖音网红
抖音粉丝多少就可以有收入浏览132 评论0抖音网红