前言
今天这篇文章我们聊一聊websocket,上篇文章说到的SSE只能单向传递数据,而websocket是全双工的,可以双向传递数据!当我们遇到需要互相实时通信的场景时就可以使用它,比如聊天等!
客户端使用
在页面上的使用还是非常简单的,和上一篇的SSE类似,代码如下:

图1
浏览器提供了原生接口WebSocket,使用它的实例然后绑定几个事件就可以使用了!
- WebSocket的第一个参数是一个实现了websocket服务的后端接口地址,注意使用的协议是ws,第二个参数是它的子协议(这里没有使用);
- onopen事件在连接服务成功时触发;
- onmessage事件在收发信息时触发,后端传来的数据可以从事件对象的data属性中取到;
- onclose事件在连接关闭时触发;
- 如果想要向后端传递数据,可以调用send方法。
如果想在页面上获取websocket的状态,可以通过实例对象的readyState属性获取,状态如下:
- 0表示正在连接;
- 1表示连接成功,可以通信了;
- 2表示正在关闭;
- 3表示已经关闭或者连接失败。
如何搭建websocket服务器
websocket服务有别于传统的http服务,因为它的服务需要在http服务的基础进行升级,下面我们来一起搭建!

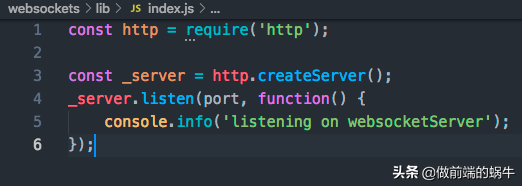
图2
图2中我们先搭建一个http服务,它是websocket服务的基础。

图3
图3中是浏览器连接websocket服务的请求头,其中两个请求比较关键——Connection:Upgrade和Upgrade:websocket,这两个请求头告诉服务端,我想要升级协议并且升级的协议是websocket。
这里就可以看出两个问题:
- 服务器必须拥有升级协议的能力,此处对服务器提出来要求;
- 这个机制只属于http1.1;
下面我们开始升级协议,当有服务升级的请求时会触发upgrade事件,

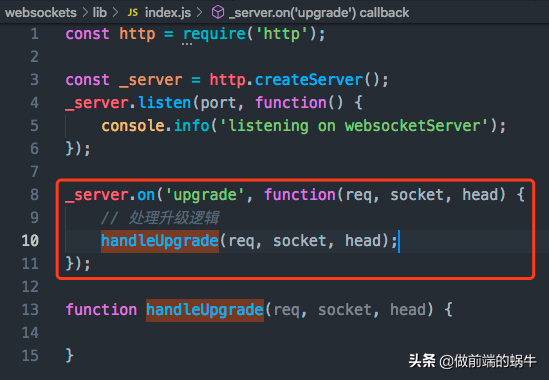
图4
如图4中,服务监听upgrade事件,在回调函数中处理升级逻辑。

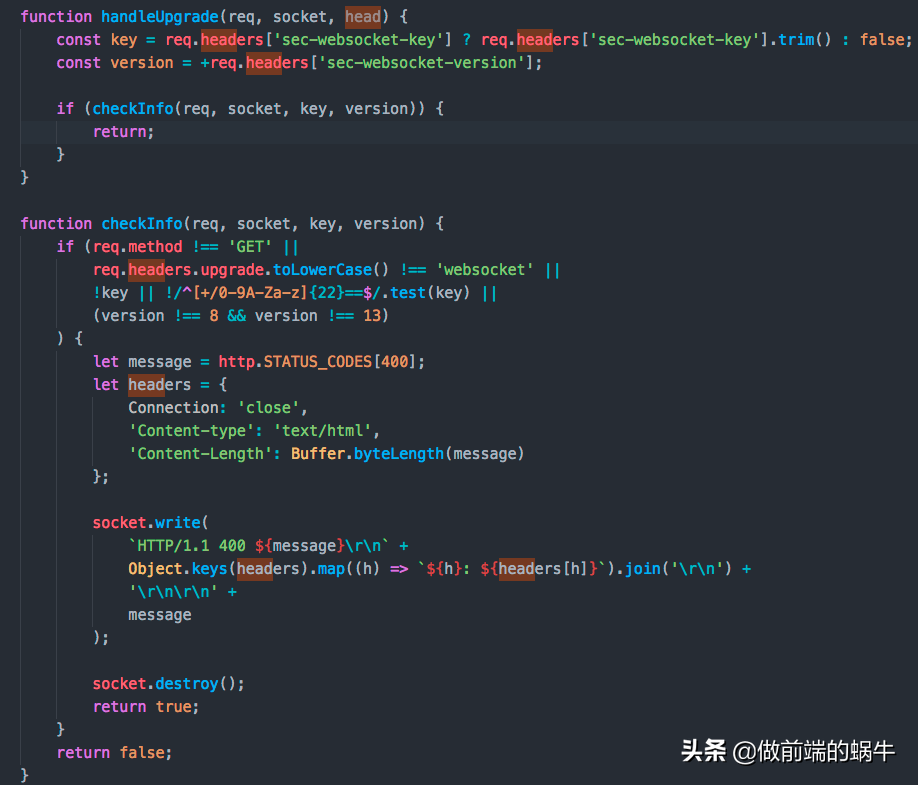
图5
在图3中我们发现浏览器发来的请求头包含sec-websocket-key和sec-websocket-version,前者的主要作用有两点:
- 用于校验请求是否真的就是websocket请求,因为从以上代码中就可以看出普通的ajax在设置了各种请求头后也可以对这个服务发起请求,所以用这个key可以做一次简单的校验;
- 这个key会在每次连接之初由浏览器随机生成,可以用来标记请求与响应对应,比如如果连续发送两次连接,可能存在服务器把第一次请求的数据发送给第二次请求这样的情况,所以用这个key可以为每次连接做一个标记;
后者告诉服务器需要支持的websocket版本。
拿到这些信息后需要先在逻辑中做一些基础校验:
- 必须是get请求;
- 升级的协议必须是websocket;
- 必须存在key,长度为24个字符;
- 版本是8或者13。
如果不满足以上条件,会返回400,请求无效,如果验证通过,我们可以继续下面的处理!

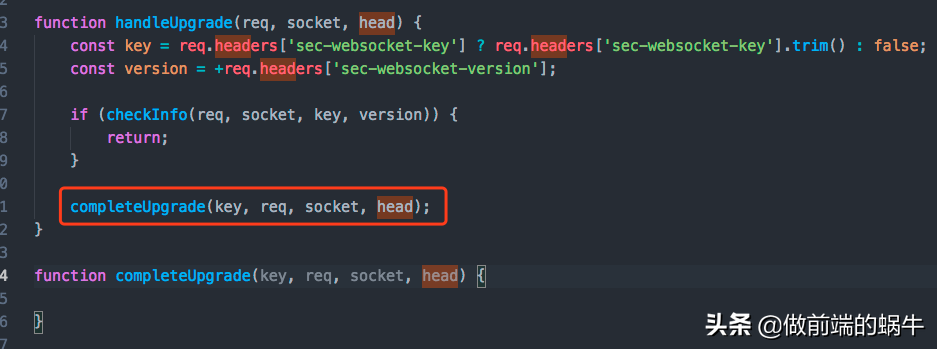
图6
后面的处理逻辑都封装在completeUpgrade方法中

图7
如图7,首先是计算Sec-WebSocket-Accept响应头的值,将key和一个固定的字符串拼接在一起通过sha1计算出摘要并转化为base64得到此值。
当链接成功时响应状态码应该是101,表示协议转换。

图8
讲到这里我们已经成功把页面与websocket服务连接起来了,后面数据的收发可以通过socket操作!现在回过头看一下图2,它是一个http服务,它很容易接收到普通的ajax请求,但是这里它的角色只是为websocket服务的,所以我们不希望有人直接请求它,如果有人非要请求它,那我们就告诉客户端这是一个需要升级的服务!

图9

图10
响应状态码426,需要升级协议!
总结
上篇文章在分享SSE的时候很多同学提到了websocket,它们两在客户端的用法很相似,但是websocket服务的实现却麻烦很多!本篇文章主要分享了如何搭建这样的服务,但是在服务中如何具体收发数据没有讲到,这是因为数据协议比较难,由于篇幅限制就放在后面分享!
喜欢我的文章就关注我吧,有问题可以发表评论,我们一起学习,共同成长!